Week 6: The Egui Rust Framework
Welcome back to the sixth entry in this series. This week, I discuss Egui, the open-source GUI framework built in Rust that we use to build the Legion Prof-Viewer.
What’s E-gooey?
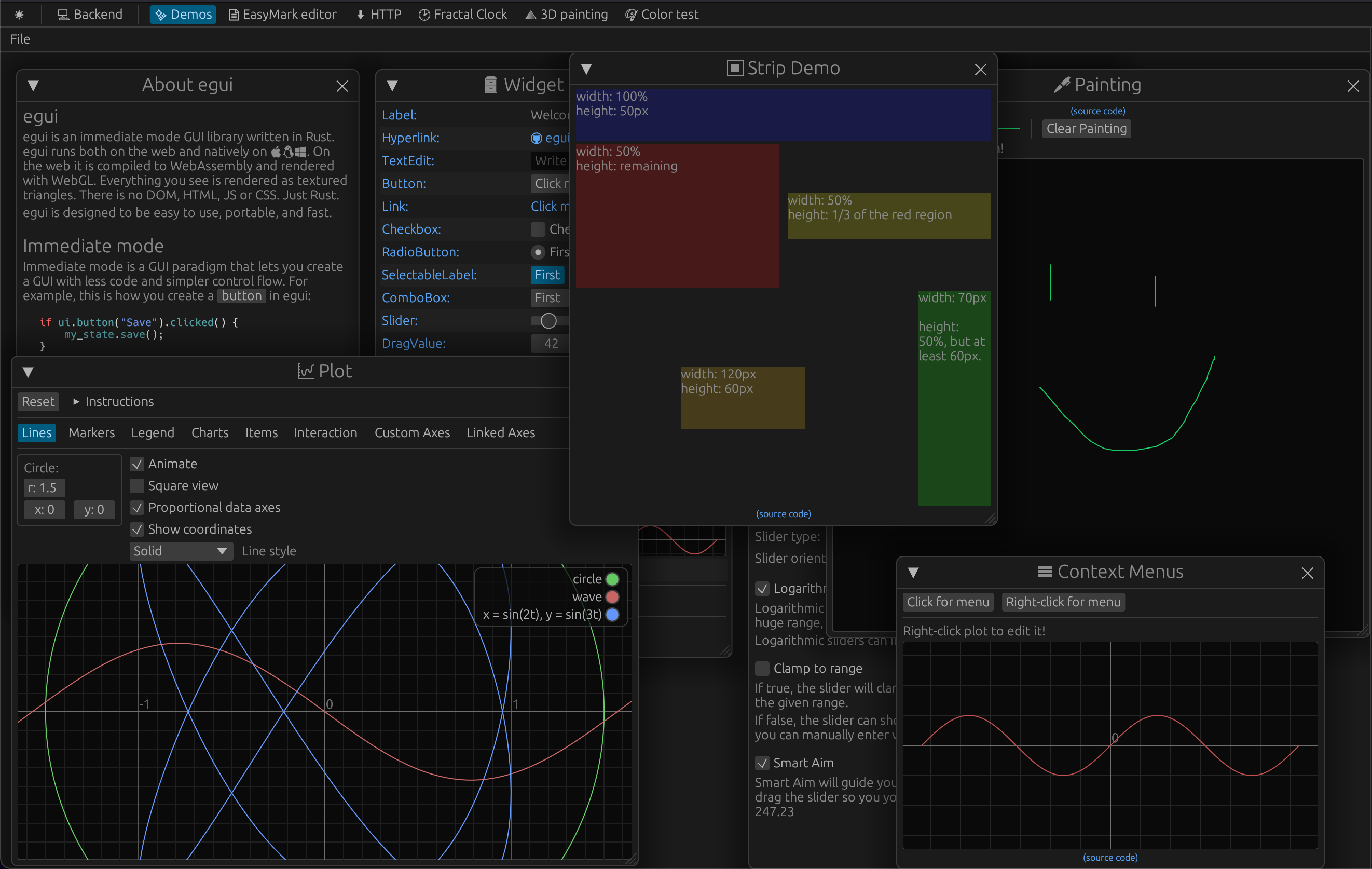
Egui is a lightweight, immediate mode GUI framework for Rust that is designed to be fast and easy to use. With 14,000+ stars on Github, Egui offers an impressive toolset of graphics tools for developers wanting to create graphical user interfaces with minimal effort.
I first found out about Egui from Elliott as that was what the base framework was for the existing prof-viewer codebase. After looking through the examples, I could see how the framework was especially useful for our “custom” needs as the rendering model is unique, the API was extensive, and the widget ecosystem had plenty of baked in features that we could use.

One of the most appealing features of Egui is its performance. Unlike traditional GUI toolkits, Egui does not rely on an event-driven model. Instead, it uses an immediate mode approach, which means that the user interface is rebuilt every frame. This approach has several advantages, including lower memory usage and faster rendering times.
Immediate Mode?
While most people are familiar with the DOM and JavaScript’s event-driven design, immediate mode might be a new concept, as it was for me. In the eye’s of JavaScript’s creators, the web-page was meant to be both static and interactable.
99% of the time, the content and layout of a webpage stay the same, whereas the other 1% of the time is the user clicking, dragging, swiping, or adding some input the webpage. Only in the 1% cases does the website need to react and change. This reactive philosophy has driven web development for years (Ever heard of “React”?) and largely suits the needs of web developers.
On the other hand, more performance driven applications, like ours, needed the ability to render many frames quickly. This is even more so the case for game developers or visualization tools that need to make the screen appear as smooth as possible to it’s users (rather the jittery loading of a webpage).
We found that the typical JavaScript web libraries, while very well-supported, did not providing the flexibility we needed to handle stateful, GUI-like menus/buttons, and other desktop app-like features that we needed with a 60+ FPS view. Immediate mode + a high performance runtime like Rust, helps us deliver anywhere from 200-400 FPS while doing most activities inside prof-viewer. Sweeet!
This performance is able to carry over to the web as Egui supports WASM deployment (To learn more about WebAssembly, check out Week 5’s post).
Another advantage of Egui is its simplicity. The API is designed to be easy to use and understand, even for developers who are new to Rust or GUI programming. The framework provides a set of basic widgets, such as buttons, text boxes, and sliders, as well as more advanced features like layout management and event handling. Having to write immediate mode code, helped me think out of the box when rendering GUI layouts.

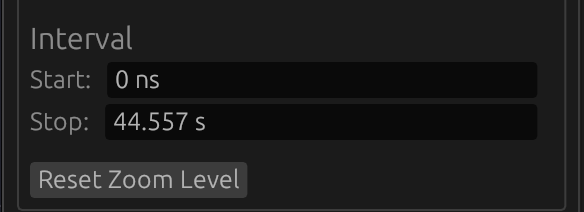
For example, when building an editable text field for the interval to display, I realized that I couldn’t simply apply the change to the interval each time the textbox changed.
If I want to set the start interval to “100 ns”, an immediate-mode approach would try to render every change: “1”, “10”, “100”, “100 “, “100 n”, “100 ns”. Every state but the last is invalid, so how do you program around this?
You can use buffers to store a temporary state as a user is writing something, then only apply the new state when the user is done modifying (i.e hit enter, lose focus on the textbox, etc.) The idea of buffering input while still re-rendering the page hundreds of time a second with old state was an interesting paradigm to pick up and made me think deeply about how this applies to user input validation in any input-driven context (e.g web form, search bar, etc.).
During our exploration of Egui, we found that the framework was well-documented and had an active community. The official website provides detailed tutorials and examples, and there are several third-party libraries and tools available for Egui development. Overall, we found Egui to be a promising Rust GUI framework that offers a balance of simplicity and performance. While it may not feel like it has every feature I would want, the codebase was very easy to jump into (especially thanks to the vscode rust plugin, rust-analyzer), and had enough flexibility in the desing of the API to craft our own widgets for our specific needs. Its lightweight approach and ease of use make it a good choice for many projects.